API
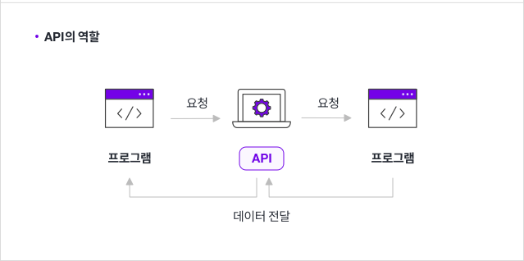
API는 Application Programming Interface의 약자로 쉽게 말해 앱이 프로그래밍 언어로 상호작용 할 때의 규칙을 의미합니다. 우리는 API라고 명시된 규칙에 맞게 서버에 요청을 보내면 서버는 이에 맞는 데이터나 기능들을 전달하여 응답합니다.
 이미지 출처: https://velog.io/@0andwild/API-%EB%9E%80
이미지 출처: https://velog.io/@0andwild/API-%EB%9E%80
누구나 쓸 수 있도록 공개된 API를 Open API라고 합니다. 개발자들은 이를 통해 서비스를 더욱 쉽게 구현할 수 있습니다. 예를 들어, 음식점 웹 사이트를 만들려고 하는데 방문하려는 손님들에게 웹 사이트 내에서 음식점의 위치가 표시된 컨트롤(확대/축소, 이동 등)이 가능한 동적 지도를 보여주고 싶습니다. 이 때 개발자는 직접 지도 앱을 개발할 수도 있지만 네이버, 구글, 카카오 지도 등 API를 통해 이미 잘 구현된 지도 기능을 웹 사이트로 끌어오면서 더욱 쉽게 서비스를 구현할 수 있습니다.
API 활용
조코딩님 강의에서 다뤘던 날씨 API가 아닌 다른 PokeAPI를 다루고자 하니 참고 부탁드립니다 :)
여태까지 배운 HTML, CSS, JavaScript를 활용하여 포켓몬 도감을 만들어 보겠습니다. 이번 포스트에서 실습할 내용은 PokeAPI를 활용하여 포켓몬 이름 버튼을 누르면 해당 포켓몬의 영문명, 타입, 기술명을 보여주는 포켓몬 도감 만들기입니다.
포켓몬 도감 틀 만들기
 이미지 출처: 나무위키
이미지 출처: 나무위키
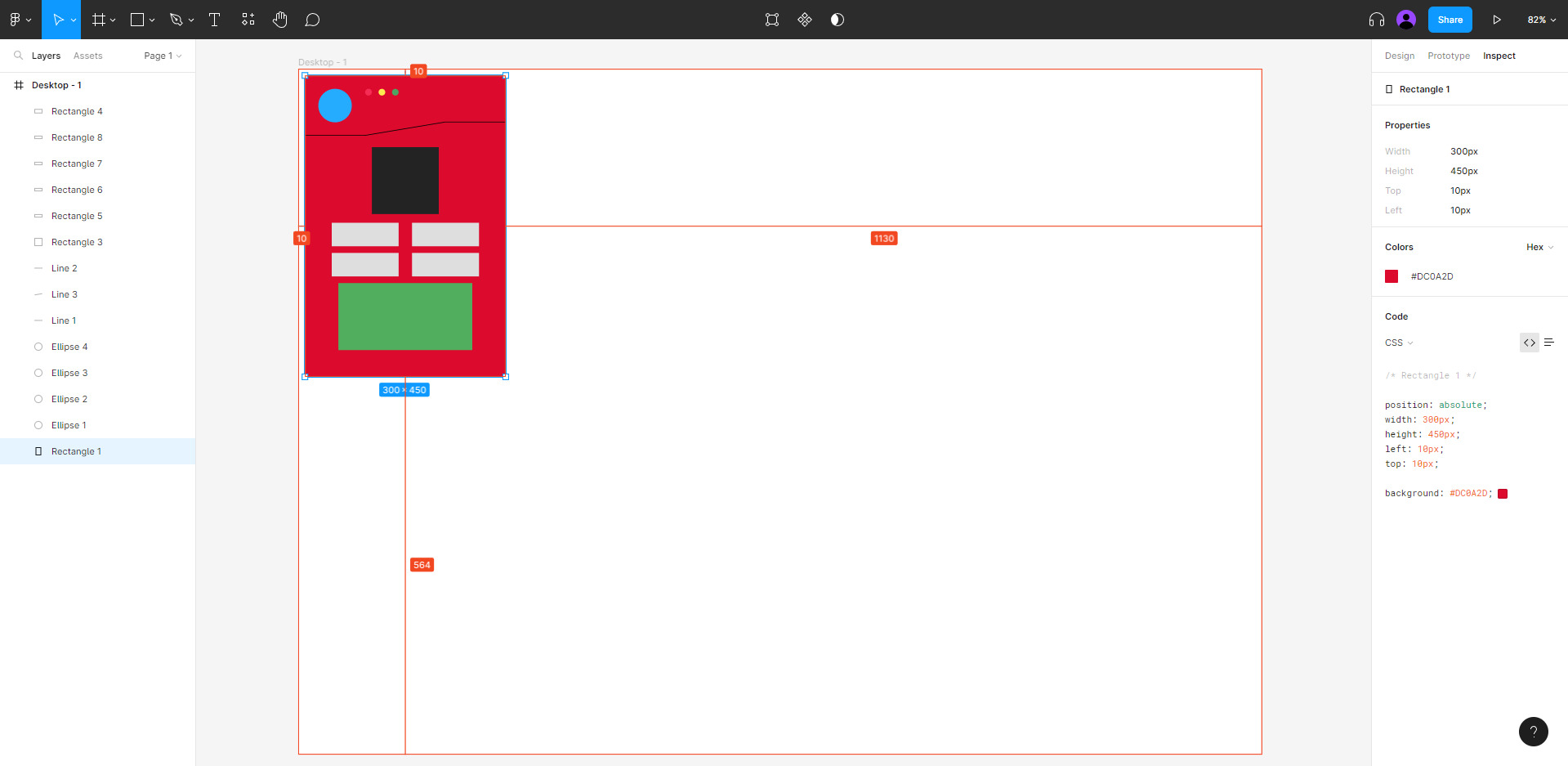
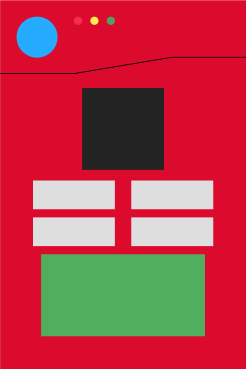
우선 참조할 포켓몬 도감의 모양입니다. 해당 이미지를 보자마자 CSS를 통해 바로 포켓몬 도감을 재현해내기는 굉장히 어렵습니다. 그렇기 때문에 디자인을 CSS 코드로 변환해주는 Figma를 통해 다음과 같이 포켓몬 도감을 디자인하고 코드로 변환할 수 있습니다.

포켓몬 도감 구성
다음으로는 포켓몬 도감의 구성입니다.

이번 포켓몬 도감은 1세대 포켓몬인 피카츄, 이상해씨, 파이리, 꼬부기를 다룰 예정이며, 해당하는 버튼을 누르면 포켓몬의 생김새, 타입, 기술을 알려주는 도감입니다. 물론 도감에 들어갈 내용을 일일이 조사하고, 자료를 수집하여 도감을 구성할 수도 있습니다. 하지만 그러한 과정은 굉장히 번거롭기 때문에 본 포스트에서는 fetch() 함수를 통해 PokeAPI와 통신하여 실시간으로 포켓몬들의 정보를 얻을 것입니다. fetch() 함수에 대한 자세한 설명은 다음의 블로그를 참조해 주시기 바랍니다.
포켓몬 API를 활용한 포켓몬 도감 만들기
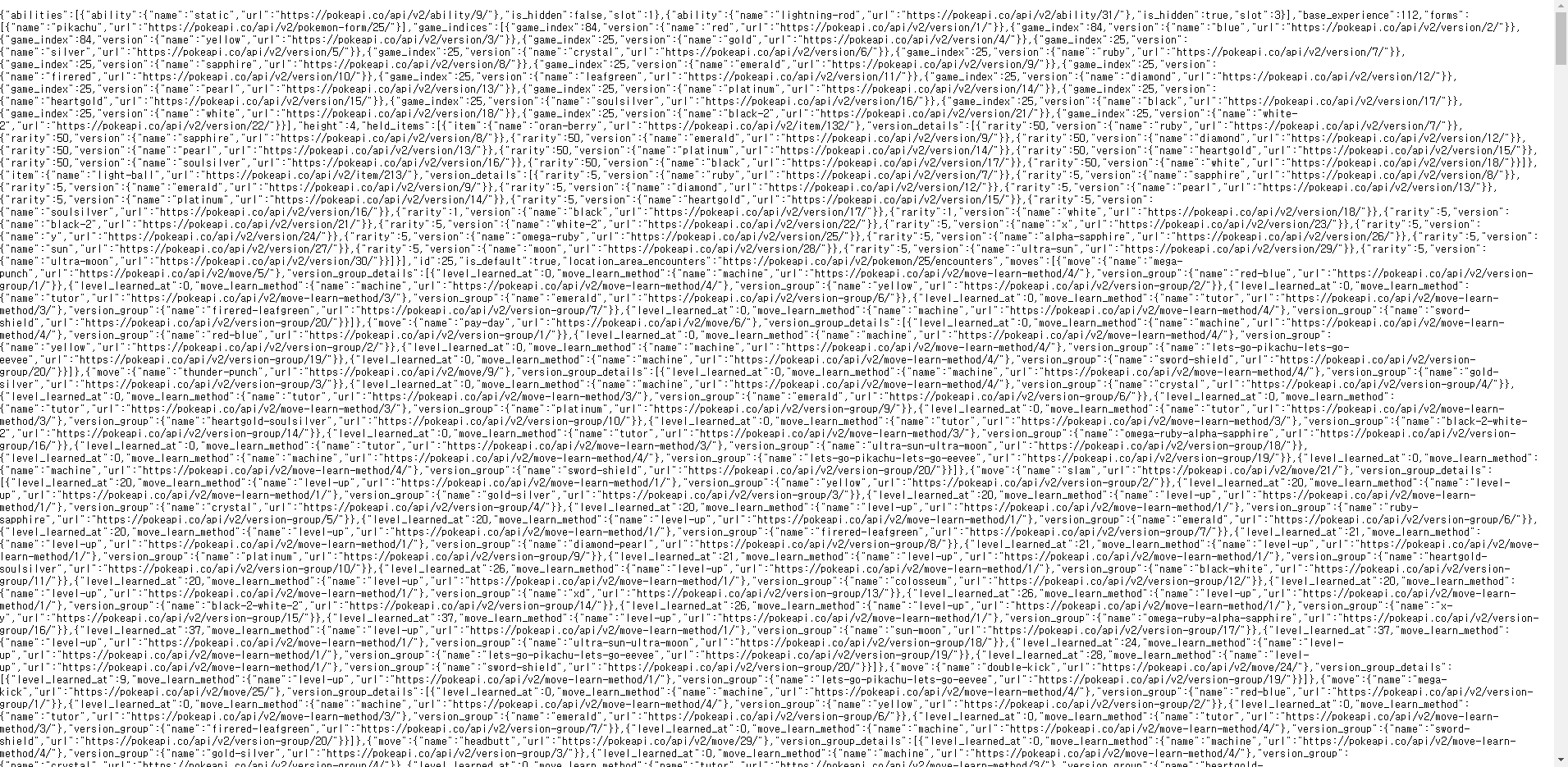
PokeAPI는 베이스 url인 https://pokeapi.co/api/v2/ 뒤에 포켓몬의 영문명이나 도감 번호 등을 입력하면 해당 포켓몬의 정보를 전송해 주는 Open API입니다. 다음은 PokeAPI를 통해 피카츄의 정보를 요청하는 url의 결과입니다.
 https://pokeapi.co/api/v2/pokemon/pikachu
https://pokeapi.co/api/v2/pokemon/pikachu
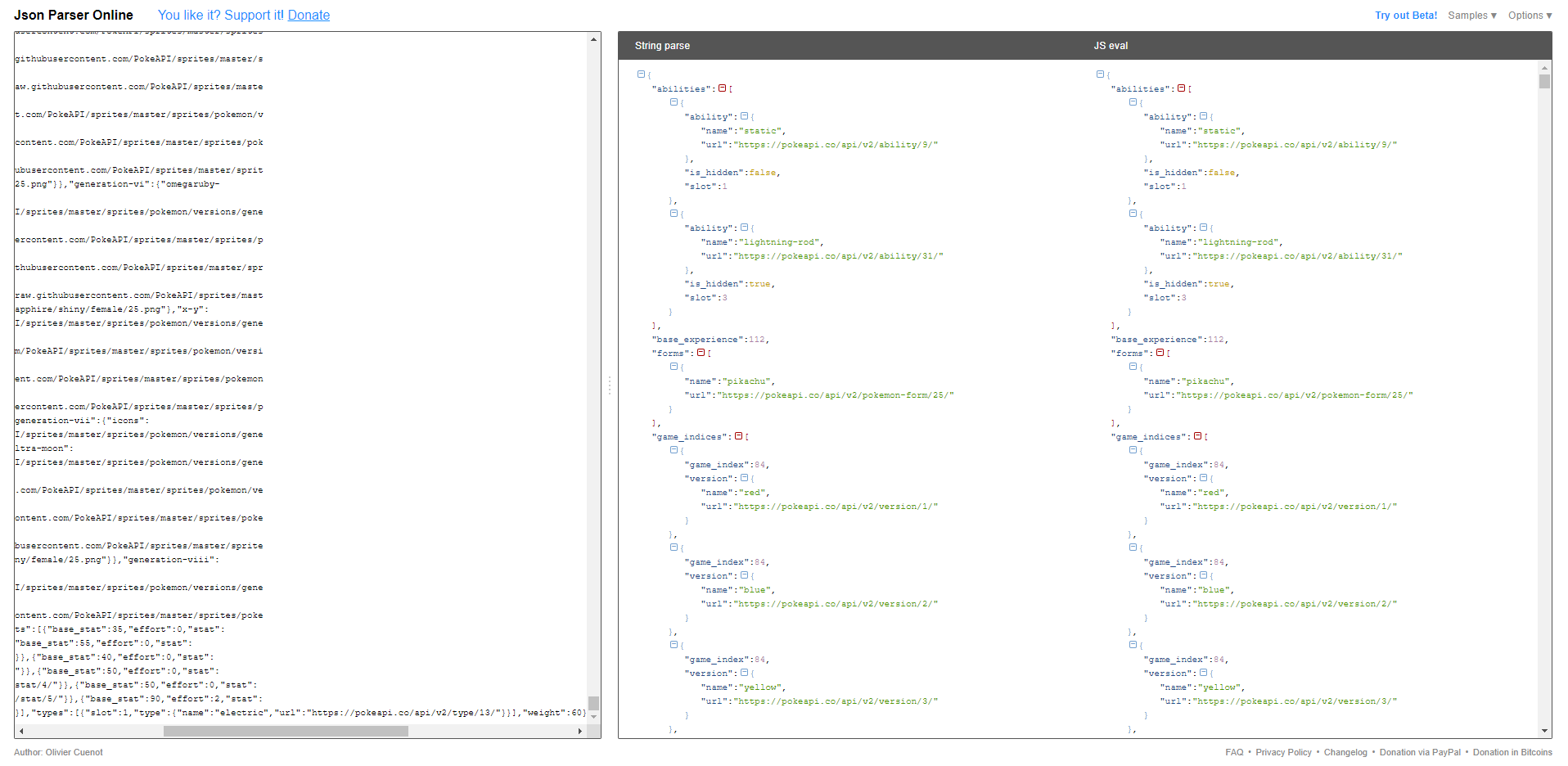
한 눈에 봐도 엄청난 양의 정보라는 것을 알 수 있습니다. Python을 써보신 분들이라면 익숙하시겠지만 API를 통해 요청한 정보는 json이라는 dictionary 형식의 데이터로 주어집니다. 정보를 보기 쉽게 정렬하기 위해서는 Json Parser Online이라는 웹사이트를 이용하시면 됩니다.

위를 통해 필요한 정보에 접근하기 위한 key를 알았다면 이제는 JavaScript를 통해 버튼을 누르면 도감에 필요한 정보를 입력해주는 함수를 구현하는 일만 남았습니다.
① 포켓몬 이름을 토대로 한 포켓몬 도감
See the Pen Pokemon API by Younggyu Bok (@duckbankbok) on CodePen.
② (응용) 포켓몬 도감 번호를 토대로 한 포켓몬 도감
See the Pen Pokemon API_v2 by Younggyu Bok (@duckbankbok) on CodePen.
마치며
본 포스팅에서 다룬 PokeAPI는 GET 방식으로 URL에 원하는 포켓몬의 이름이나 번호를 추가하여 서버에 보내면 해당 포켓몬의 데이터를 전달해주는 Open API입니다. 여러분들도 실습에서 어떻게 API를 통해 서버에게 데이터를 받는지 이해하셨다면 저보다 풍성한 포켓몬 도감을 만드실 수 있으실 겁니다🔥🚀
p.s. 개인 사정으로 3주차 강의 리뷰 포스트 작성이 늦어졌는데 4주차 강의부터는 시간을 놓쳐 아예 시청하지 못했습니다. 설상가상으로 이번주부터 학기가 시작되어 더욱 바빠졌지만 멤버쉽 가입을 통해서라도 남은 2주 강의 리뷰 포스트를 작성하려고 합니다. 부족하지만 제 글 봐주신 분들께 항상 감사합니다 :)