CSS
CSS란?
CSS란? Cascading Style Sheets
CSS는 웹 페이지에 관한 다양한 스타일들을 정의하는 문서입니다. Style Sheets는 스타일 문서로 이해가 쉽게 되는 반면에 Cascading은 무엇인지 이해가 잘 되지 않으실 겁니다. Cascade는 폭포가 되어 떨어지다라는 뜻으로 CSS에서의 의미는 다음과 같이 정의되고 있습니다: CSS Cascade Level 4 Spec.
The cascade takes an unordered list of declared values for a given property on a given element, sorts them by their declaration’s precedence as determined below, and outputs a single cascaded value.
해석하자면 Cascading은 한 요소에 대해 선언된 여러 스타일 중 우선순위에 따라 한 가지의 스타일을 결정한다는 것을 의미합니다. 이 모습이 마치 여러 갈래의 폭포가 한 갈래가 되어 떨어지는 모습같아 다음 그림처럼 묘사되곤 합니다.

지금은 위의 그림이 이해되지 않으실 겁니다. 위의 그림에 대한 설명은 Cascading 섹션에서 더 자세하게 설명드리겠습니다.
CSS 문법
CSS 문법은 선택자와 선언으로 이루어집니다.
1
2
3
선택자 {
속성명: 속성값;
}
선택자는 우리가 스타일을 입히고자 하는 요소를 의미하고, 선언은 스타일을 의미합니다. 선택자에는 여러 종류가 있는데 이 포스트에서는 주로 쓰이는 3가지 선택자를 알려드리겠습니다.
- tag selector
tag selector는 선택자로 태그를 입력하여 지정합니다.
1
2
3
태그명 {
속성명: 속성값;
}
- class selector
class selector는 선택자로 태그의
class속성값을 입력하여 지정합니다. 이때class속성값은 여러 태그에서 중복 사용이 가능합니다.
1
2
3
.class명 {
속성명: 속성값;
}
- id selector
id selector는 선택자로 태그의
id속성값을 입력하여 지정합니다. 이때class속성값은 여러 태그에서 중복 사용이 불가능합니다.
1
2
3
#id명 {
속성명: 속성값;
}
HTML 문서에 CSS를 적용하는 방법
HTML 문서에 CSS를 적용하는 방법은 다음과 같이 3가지가 있습니다.
CSS 파일 연결,
style태그, inline style
위의 방법들을 하나씩 알려드리겠습니다.
- CSS 파일 연결
HTML 문서의 스타일을 독립된 CSS 파일을 만들어 지정하고 이를
link태그로 이어주는 방법입니다.
style태그
HTML 문서의 스타일을
head태그 안에style태그를 넣어 스타일을 지정해주는 방법입니다.
- inline style
HTML 문서에 스타일을 지정하고자 하는 요소에
style속성을 직접 추가하여 스타일을 지정해주는 방법입니다.
다음은 위의 3가지 방법으로 CSS를 적용하는 방법을 코드로 직접 보여드리겠습니다.
1
2
3
h1 {
color: red;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>how to apply css</title>
<!-- CSS 파일 연결 -->
<link rel="stylesheet" href="css/style.css">
<!-- <style> 태그 -->
<style>
h2 {
color: blue;
}
</style>
</head>
<body>
<h1>안녕하세요, 저는</h1>
<h2>복영규라고 합니다.</h2>
<!-- inline style -->
<p style="color: green;">잘 부탁드립니다.</p>
</body>
</html>
See the Pen Untitled by Younggyu Bok (@duckbankbok) on CodePen.
Cascading
다음은 여러 스타일이 한 요소에 적용되면 어떻게 Cascading이 이루어지는지 알려드리겠습니다. Cascading이 어떻게 적용되는지 알기 위해서는 스타일 적용 우선순위를 알아야 합니다.
inline style > id selector > class selector > tag selector
스타일 적용 우선순위를 폭포에 비유하자면 inline style은 가장 상류에 위치하여 하류에 위치한 id selector, class selector, tag selector와 합쳐졌을 때 높은 우선순위를 가지게 됩니다. 마찬가지로 상대적으로 상류에 위치한 폭포의 갈래는 하류에 위치한 폭포의 갈래보다 높은 우선순위를 갖게 됩니다. 다음은 코드를 통해 직접 Cascading이 어떻게 이루어지는지 보여드리겠습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cascading</title>
<style>
h1 {
color: red;
}
.c1 {
color: blue;
}
#i1, #i2 {
color: green;
}
</style>
</head>
<body>
<h1>tag selector</h1>
<h1 class="c1">class selector</h1>
<h1 class="c1" id="i1">id selector</h1>
<h1 class="c1" id="i2" style="color: hotpink;">inline style</h1>
</body>
</html>
See the Pen Cascading by Younggyu Bok (@duckbankbok) on CodePen.
박스 모델

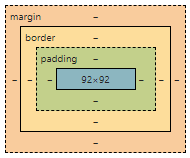
다음은 박스 모델입니다. HTML의 모든 요소는 박스로 이루어져 있습니다. 이 박스를 이루는 요소들을 박스 모델이라고 합니다. 박스 모델은 크게 4가지로 이루어져 있습니다: Content, Padding, Border, Margin.
Content는 요소가 담고 있는 내용을 의미합니다. Padding은 요소의 안쪽 여백을 의미합니다. Border는 Padding과 Content를 외부와 나누는 경계선을 의미합니다. Margin은 외부 요소와의 여백을 의미합니다. HTML의 요소 자체로는 박스 모델을 구분할 수 없지만 CSS를 통해 박스 모델을 다음과 같이 커스텀할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box model</title>
<style>
div {
display: inline-block;
/* Margin */
background-color: blue;
}
h1 {
/* Padding */
background-color: aqua;
padding: 20px;
/* Border */
border: 5px solid red;
margin: 20px;
}
</style>
</head>
<body>
<div>
<!-- Content -->
<h1>살려주세요, 저는 박스에 갇혀있습니다!</h1>
</div>
</body>
</html>
See the Pen Box model by Younggyu Bok (@duckbankbok) on CodePen.